Unity Tutorial : 2D Catch Game [Part 1]
Membuat Objek berpindah dengan Mouse Input.
Entah kenapa ya aku tuh seneng banget bikin tutorial unity, soalnya aku ngerasain betapa susah nya nyari tutorial unity yang bener-bener aku butuhin. Ya banyak sih tutorial unity tapi yang bener-bener aku butuhin itu jarang. Nah aku nulis tutorial ini biar suatu hari kalo aku iseng pingin ngoprek Unity lagi aku punya dokumentasi hoho. yah walaupun begini, dimaklumin ajah.
Kali ini kita akan bikin game 2D dengan Unity. Sebut aja namanya grab game. Tau kan game yang nangkep objek dari atas, lalu mampu poin? Nah, itu, kita mau buat itu.Klik New Project. Beri nama, apa saja. Catch Game, boleh. Pilih 2D pada kiri bawah. Klik Create Project.
Baca Juga
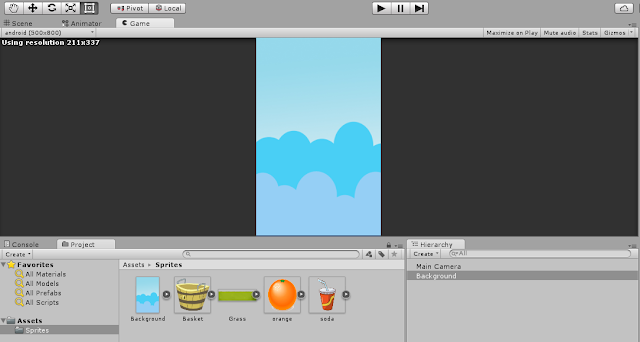
Setelah muncul layar editor. Klik tab game untuk mengatur resolusi layar yang akan kita gunakan.
Pada tab Game, buat resolusi baru klik pada gesekan pena “Stand Alone (1024x798)” lalu klik tanda +. Buat lah resolusi dengan nama apa saja, misal android. Dengan ukuran 500x800.
Selanjutnya yaitu re-create sprites kedalam folder aset. Sprites mampu di download disini. Drag folder Sprites ke dalam folder Assets.
Drag Background ke dalam Hierarchy. Atur posisi background sedemikian rupa sehingga memenuhi layar Game, kamu mampu cek di tab Game apakah posisinya sudah sesuai atau belum.

Drag juga sprites Grass ke dalam Hierarchy, atur posisi dan ukurannya sehingga didapatkan posisi mirip dibawah ini.
Klik Background yang ada pada Hierarchy, lalu pada komponen Sprite Renderer, klik Sorting Layer. Klik Add Sorting Layer. Buat Layer Background dan layer Foreground mirip dibawah ini.
Ubah Sorting Layer pada Background dan Grass, menjadi mirip dibawah ini.
Drag sprite Basket ke dalam scene. Ubah layernya menjadi Foreground dengan Order 1.
Tambahkan komponen Add Component > Physic 2D > Rigidbody 2D pada game object Basket. Centang kolom Is Kinematic.
Selanjutnya Add Component > Physic 2D > Edge Collider 2D. Klik Edit Collider untuk mengatur bentuk collider, atur angka commencement untuk menyesuaikan posisi collider.
Selanjutnya Add Component > New Script. Beri nama BasketController. Edit script pada MonoDevelop.
Perhatikan yang aku beri tanda merah. Posisi handbasket pada script disamakan dengan posisi handbasket pada Scene. Setelah edit Script jangan lupa tekan Ctrl+S.
Klik Play. Kamu mampu lihat jikalau posisi keranjang mengikuti arah mouse.
Tutorial purpose 1 sampai disini dulu ya, purpose selanjutnya akan membahas timer dan membuat objek untuk dikumpulkan. Terima kasih banyak sudah mampir. Semoga gesekan pena ini bermanfaat ya. Selamat mencoba dan jangan bosan untuk belajar.























Belum ada Komentar untuk "Unity Tutorial : 2D Catch Game [Part 1]"
Posting Komentar